


在日常的网页开发和设计中,调整网页的颜色和样式是非常常见的操作。而作为一款广受欢迎的浏览器,Firefox 提供了强大的开发者工具,可以帮助开发人员轻松地调整网页的颜色和样式,以便进行调试和优化。如果你也想了解在 Win10 系统下如何使用 Firefox 开发者工具来调整网页颜色,接下来将为你介绍一些简单的操作步骤和技巧。
如何利用火狐浏览器开发工具调试网页颜色搭配?
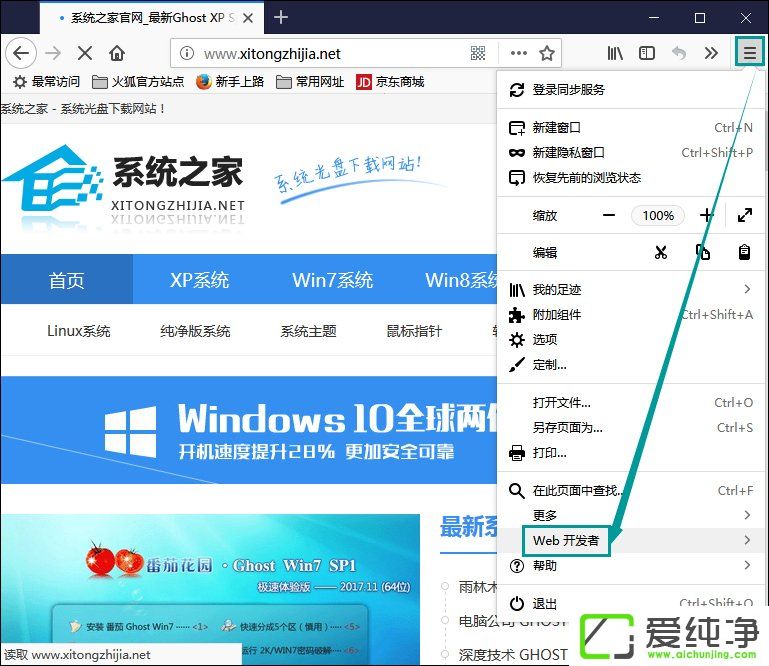
1、打开网页后,我们先打开开发者工具。
点击浏览器右上角的三横线图标,弹出菜单,点击‘Web开发者’。


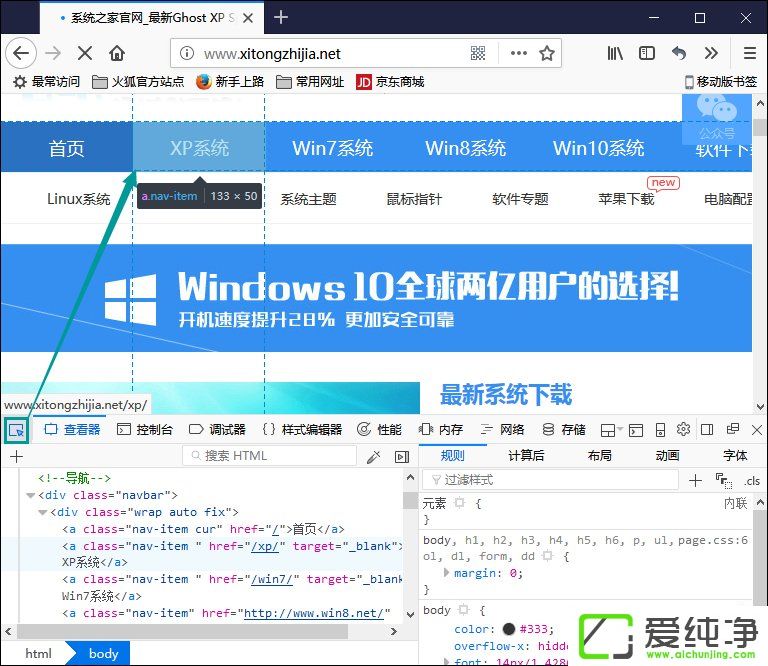
2、打开后,点击‘查看器’,在这栏下,点击选中左边的小箭头图标,然后就可以点击选择页面上的元素了。

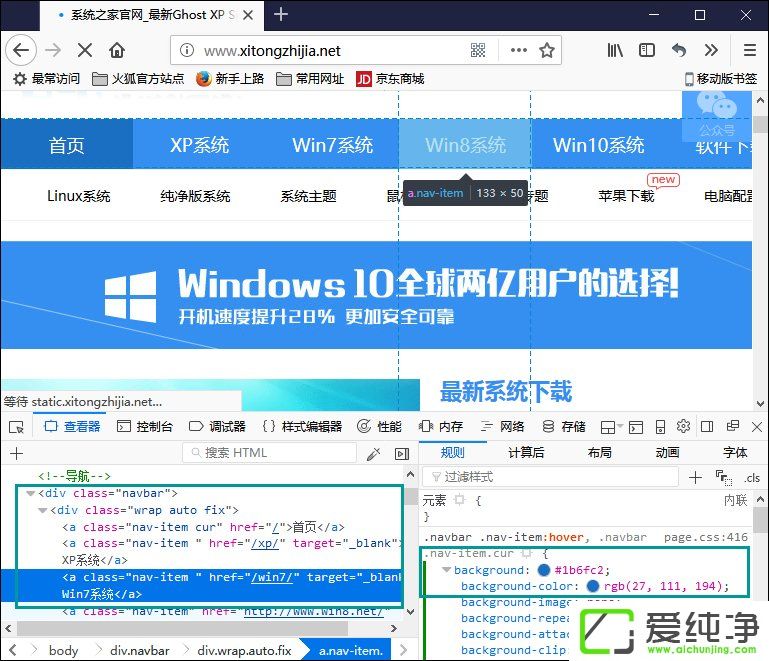
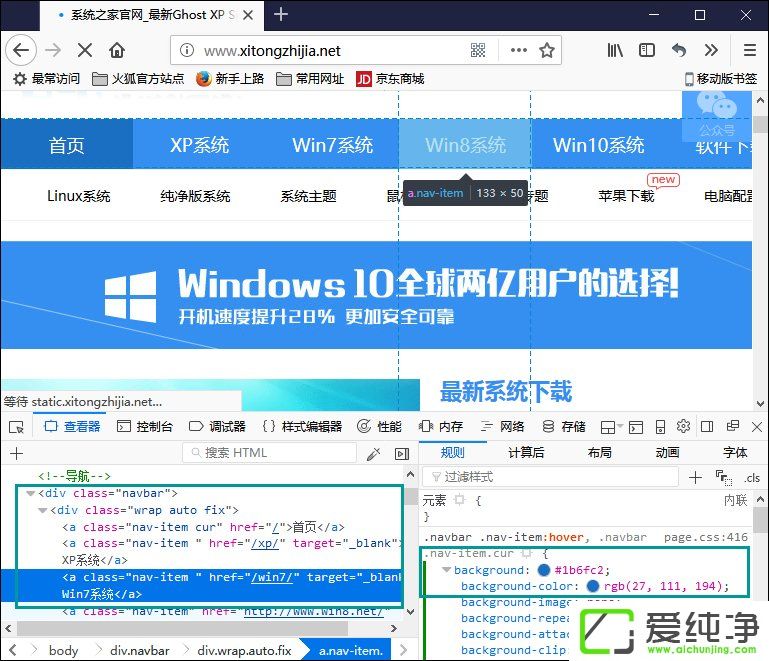
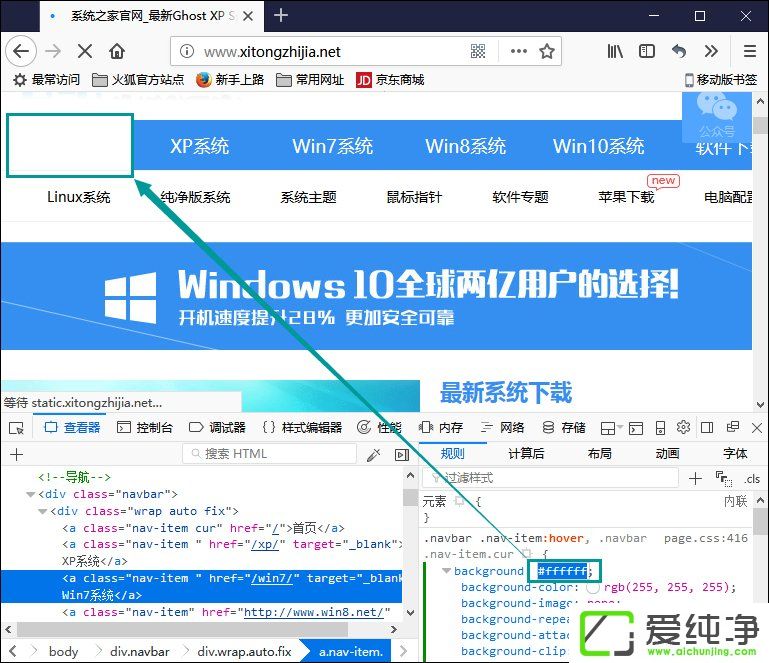
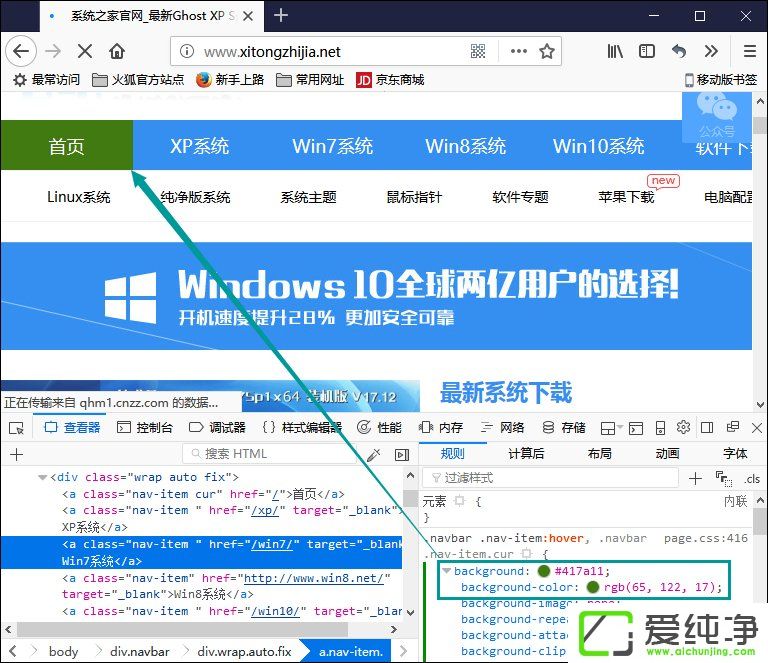
3、比如选中了需要修改底色的模块,在开发者工具里,就会显示出了对应的html代码(左下)了,在右边还显示出了对应div的样式内容(右下)

4、当需要修改样式的内容时,可以点击对应的项来修改。
比如点击background-color这项的值,就变了编辑状态了,我们可以输入其他的颜色值。

5、输入白色的颜色代码值,搜狗指南的div背景色立刻就变为白色了。

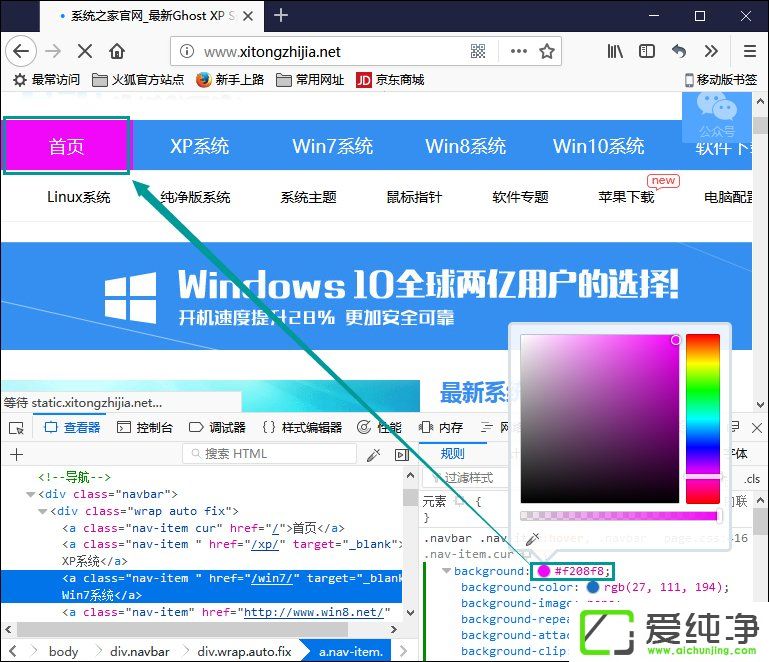
6、除了输入具体的颜色值,还可以点击旁边的圆形,弹出颜色选择框,可以直接选择这里的颜色。

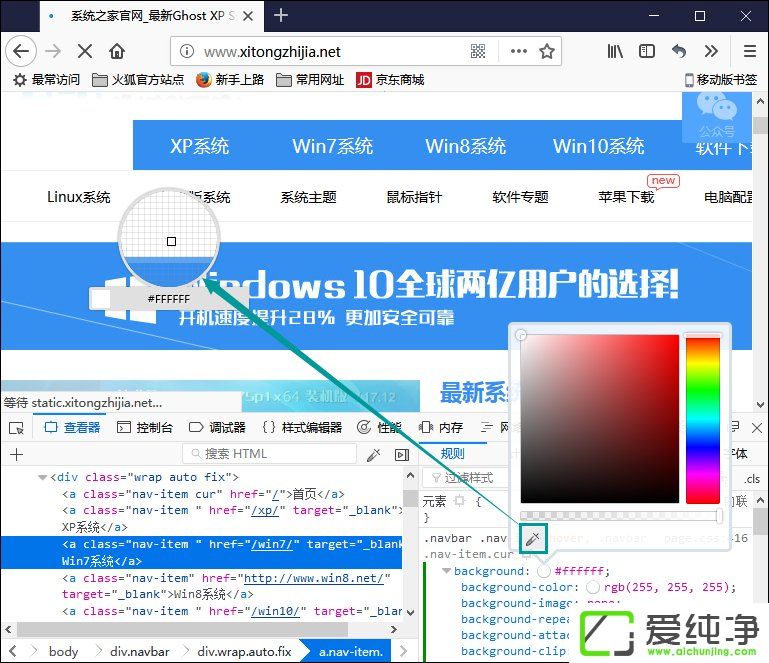
7、可以点击颜色选择框下的小笔头,这是一个颜色吸取器,可以吸取页面上其他位置的颜色。

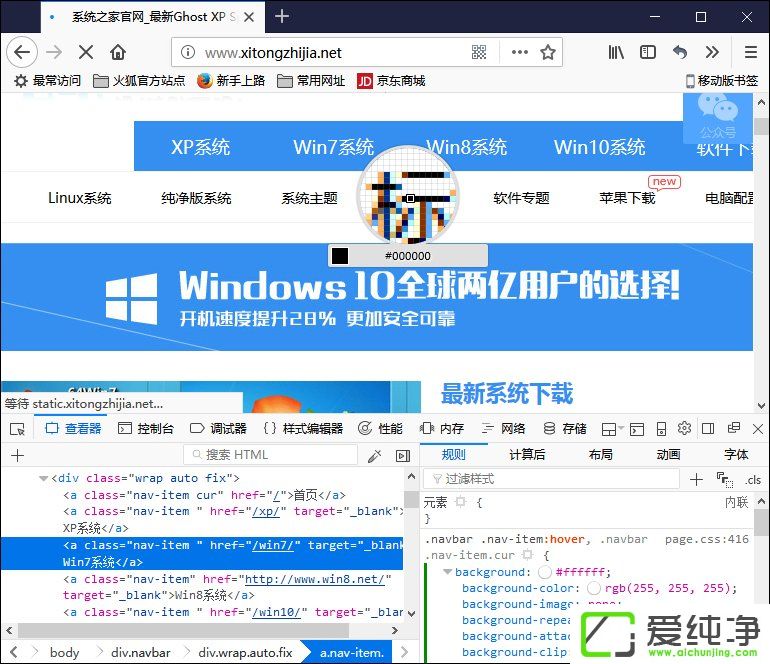
8、点击后,就用鼠标在页面上的其他位置移动,所到的位置会显示出当前的颜色,

9、当我们的鼠标在某色域上点一下,就吸取到这里的颜色,立刻为我们的div修改了背景色。

通过以上方法,我们可以在 Win10 系统下使用 Firefox 开发者工具轻松地调整网页的颜色和样式,以便进行调试和优化。合理的颜色搭配和样式调整对于网页设计和用户体验至关重要,因此掌握这些调整的技巧将有助于提升网页的质量和吸引力。
| 留言与评论(共有 条评论) |